CSS uses different values to specify a color. Color values are specified using predefined color names.
CSS Text Color
The following example shows how to set the color to the text.
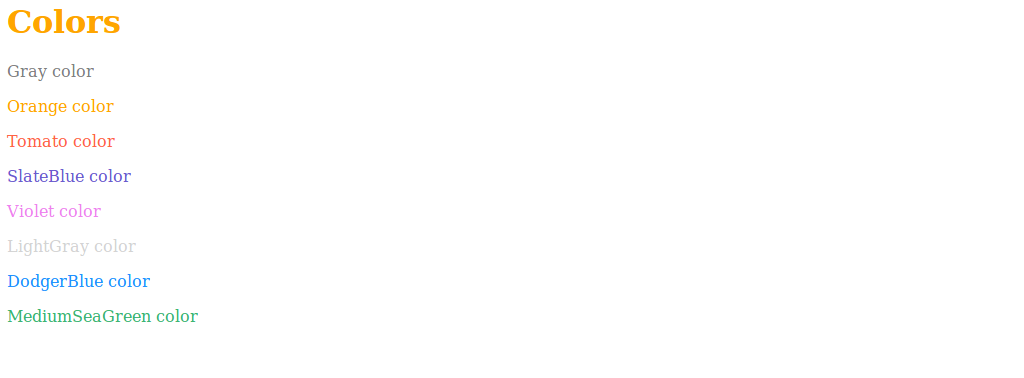
<h1 style="color:Orange;">Colors</h1>
<p style="color:Gray;">Gray color</p>
<p style="color:Orange;">Orange color</p>
<p style="color:Tomato;">Tomato color</p>
<p style="color:SlateBlue;">SlateBlue color</p>
<p style="color:Violet;">Violet color</p>
<p style="color:LightGray;">LightGray color</p>
<p style="color:DodgerBlue;">DodgerBlue color</p>
<p style="color:MediumSeaGreen;">MediumSeaGreen color</p> 
CSS Background Color
The following example shows how to set the background color to the text.

CSS Color Values
Colors are specified using RGB, HEX, HSL, RGBA, HSLA values.
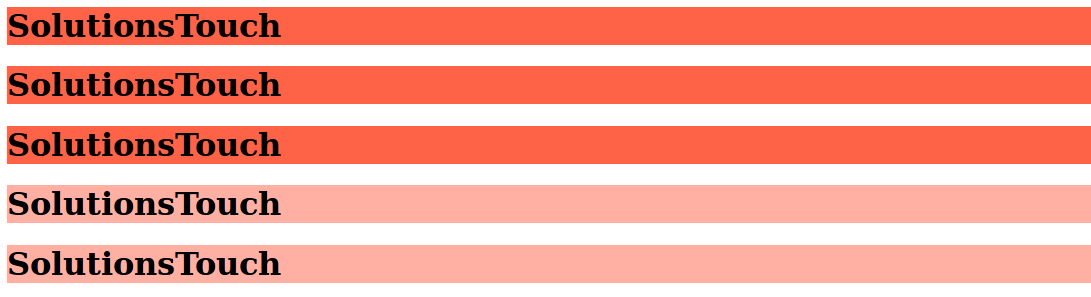
<h1 style="background-color:rgb(255, 99, 71);">SolutionsTouch</h1>
<h1 style="background-color:#ff6347;">SolutionsTouch</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">SolutionsTouch</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">SolutionsTouch</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">SolutionsTouch</h1>
CSS Border Color
you can set the color border to the element.
<h1 style="border:2px solid DodgerBlue;">SolutionsTouch</h1>
<h1 style="border:2px solid Violet;">SolutionsTouch</h1>
<h1 style="border:2px solid Tomato;">SolutionsTouch</h1>

